来源:http://www.hengtaiboyuan.com 作者:恒泰博远 时间:2015-07-30
这是一款非常有创意的HTML网页DOM元素拖拽弹性反弹和变形动画特效。这个特效中有两种效果:第一种是弹性模态窗口效果,第二种是弹性幻灯片效果。这两种效果均可以拖拽DOM元素,然后释放它们时生成非常震撼的弹性摇摆特效。
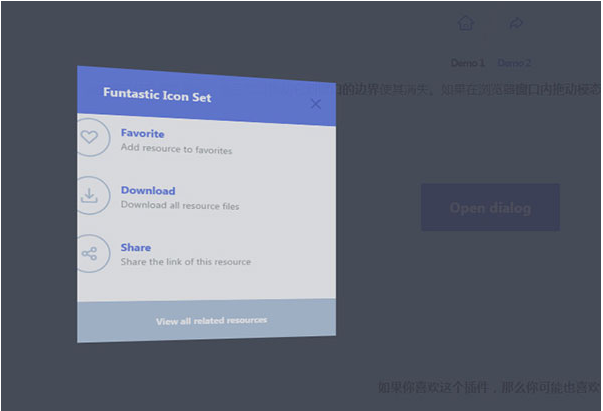
在第一种弹性模态窗口中,用户可以通过按钮打开一个模态窗口。这个模态窗口可以用鼠标进行拖拽,拖拽时模态窗口会根据鼠标的位置发生变形。如果用户在浏览器窗口内释放鼠标,模态对话框会非常有弹性的反弹会原来的位置,并且对话框中的内容也会跟着做弹性摇摆运动。如果将模态窗口拖动到浏览器窗口之外,模态窗口将被关闭。效果非常的震撼。
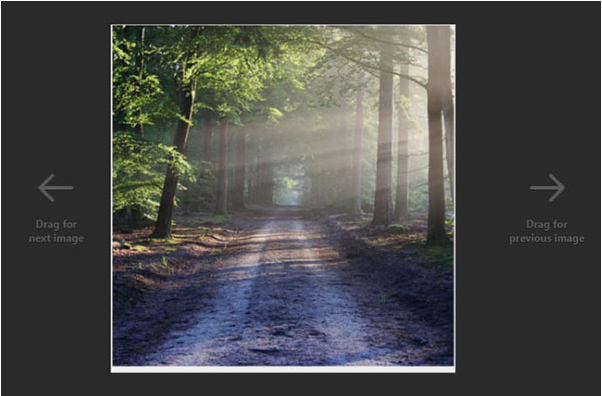
在第二种弹性幻灯片效果中,用户可以拖动幻灯片图片。每一个幻灯片的SLIDE在被拖动时都会根据鼠标位置来发生变形动画。同样如果用户在浏览器窗口内释放鼠标,幻灯片图片会弹性反弹会原来的位置。如果将图片拖动到窗口之外,则幻灯片切换到下一张图片。
该特效中使用了较多的新的CSS3特性,请使用最新版的浏览器来观看效果。另外,由于IE11浏览器不支持transform-style: preserve-3d和CSS过滤器,所以在IE11浏览器中部分效果是不可见的。
下面是该特效的一些截图效果:


关注恒泰博远官方微信,即可免费体验微信定制功能,HTML5营销游戏和场景应用,以及免费的微信企业号功能使用
想免费体验微信企业号,无需注册微信企业号账号也可体验,关注恒泰博远官方微信后,点击-企业号-快速体验,输入相关信息,即可免费体验。
恒泰博远为助力企业发展,旗下微赢企业号平台,所有功能免费用。想要开通企业号功能使用,请拨打:010-82969001

本文链接:http://www.hengtaiboyuan.com/jsdt/content_983 转载请注明来自北京恒泰博远科技有限公司