来源:http://www.hengtaiboyuan.com 作者:恒泰博远 时间:2015-08-25
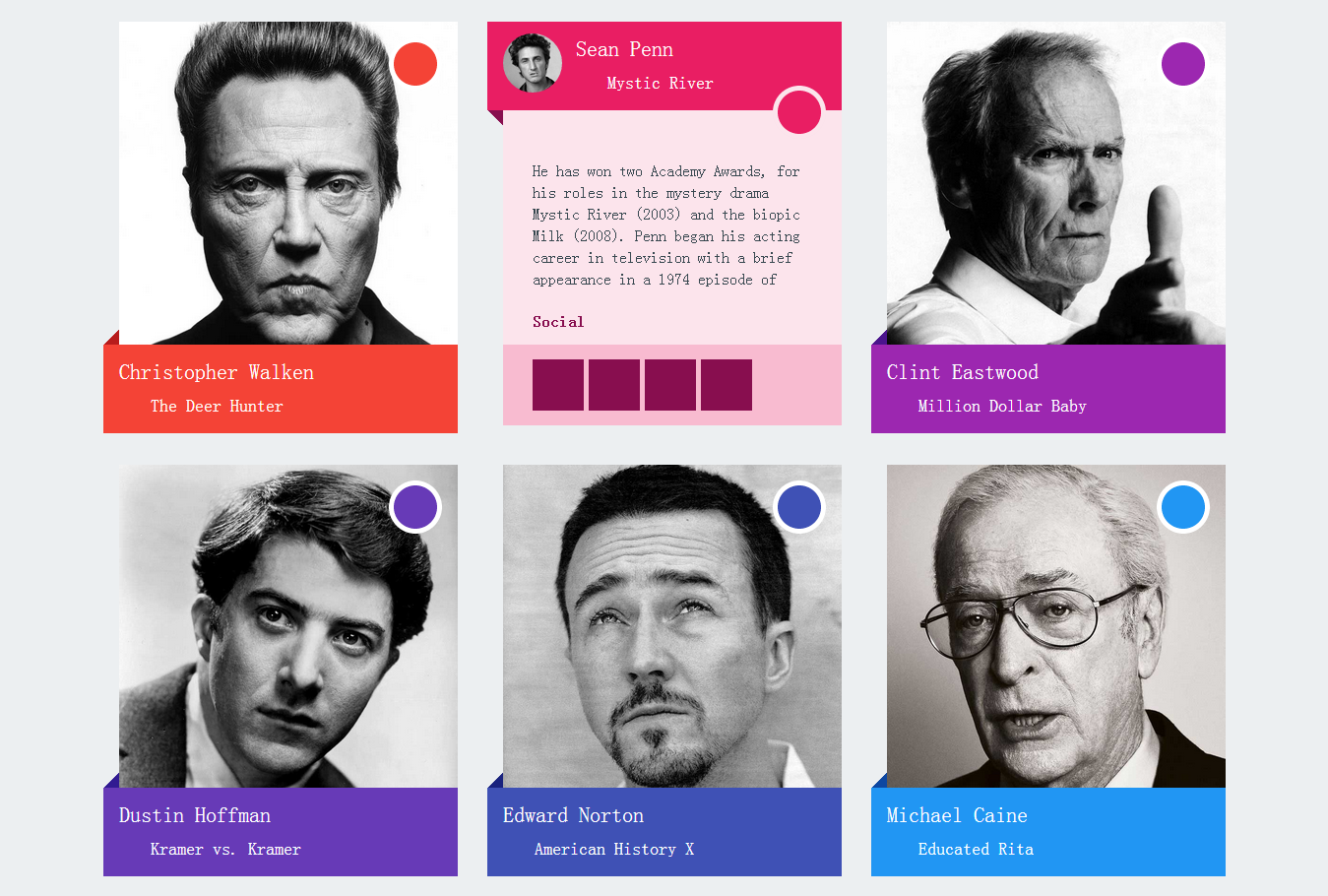
基于jQuery HTML5人物介绍卡片特效。这是一款基于jquery.material-cards插件实现的人物介绍卡片形式特效代码。效果图如下:

HTML5代码:
<div class="htmleaf-container">
<br>
<section class="container">
<div class="row active-with-click">
<div class="col-md-4 col-sm-6 col-xs-12">
<article class="material-card Red">
<h2>
<span>Christopher Walken</span>
<strong>
<i class="fa fa-fw fa-star"></i>
The Deer Hunter
</strong>
</h2>
<div class="mc-content">
<div class="img-container">
<img class="img-responsive" src="img/thumb-christopher-walken.jpg">
</div>
<div class="mc-description">
He has appeared in more than 100 films and television shows, including The Deer Hunter, Annie Hall, The Prophecy trilogy, The Dogs of War ...
</div>
</div>
<a class="mc-btn-action">
<i class="fa fa-bars"></i>
</a>
<div class="mc-footer">
<h4>
Social
</h4>
<a class="fa fa-fw fa-facebook"></a>
<a class="fa fa-fw fa-twitter"></a>
<a class="fa fa-fw fa-linkedin"></a>
<a class="fa fa-fw fa-google-plus"></a>
</div>
</article>
</div>
<div class="col-md-4 col-sm-6 col-xs-12">
<article class="material-card Pink">
<h2>
<span>Sean Penn</span>
<strong>
<i class="fa fa-fw fa-star"></i>
Mystic River
</strong>
</h2>
<div class="mc-content">
<div class="img-container">
<img class="img-responsive" src="img/thumb-sean-penn.jpg">
</div>
<div class="mc-description">
He has won two Academy Awards, for his roles in the mystery drama Mystic River (2003) and the biopic Milk (2008). Penn began his acting career in television with a brief appearance in a 1974 episode of Little House on the Prairie ...
</div>
</div>
<a class="mc-btn-action">
<i class="fa fa-bars"></i>
</a>
<div class="mc-footer">
<h4>
Social
</h4>
<a class="fa fa-fw fa-facebook"></a>
<a class="fa fa-fw fa-twitter"></a>
<a class="fa fa-fw fa-linkedin"></a>
<a class="fa fa-fw fa-google-plus"></a>
</div>
</article>
</div>
<div class="col-md-4 col-sm-6 col-xs-12">
<article class="material-card Purple">
<h2>
<span>Clint Eastwood</span>
<strong>
<i class="fa fa-fw fa-star"></i>
Million Dollar Baby
</strong>
</h2>
<div class="mc-content">
<div class="img-container">
<img class="img-responsive" src="img/thumb-clint-eastwood.jpg">
</div>
<div class="mc-description">
He rose to international fame with his role as the Man with No Name in Sergio Leone's Dollars trilogy of spaghetti Westerns during the 1960s ...
</div>
</div>
<a class="mc-btn-action">
<i class="fa fa-bars"></i>
</a>
<div class="mc-footer">
<h4>
Social
</h4>
<a class="fa fa-fw fa-facebook"></a>
<a class="fa fa-fw fa-twitter"></a>
<a class="fa fa-fw fa-linkedin"></a>
<a class="fa fa-fw fa-google-plus"></a>
</div>
</article>
</div>
<!--</div>-->
<!--<div class="row active-with-hover">-->
<div class="col-md-4 col-sm-6 col-xs-12">
<article class="material-card Deep-Purple">
<h2>
<span>Dustin Hoffman</span>
<strong>
<i class="fa fa-fw fa-star"></i>
Kramer vs. Kramer
</strong>
</h2>
<div class="mc-content">
<div class="img-container">
<img class="img-responsive" src="img/thumb-dustin-hoffman.jpg">
</div>
<div class="mc-description">
He has been known for his versatile portrayals of antiheroes and vulnerable characters.[3] He won the Academy Award for Kramer vs. Kramer in 1979 ...
</div>
</div>
<a class="mc-btn-action">
<i class="fa fa-bars"></i>
</a>
<div class="mc-footer">
<h4>
Social
</h4>
<a class="fa fa-fw fa-facebook"></a>
<a class="fa fa-fw fa-twitter"></a>
<a class="fa fa-fw fa-linkedin"></a>
<a class="fa fa-fw fa-google-plus"></a>
</div>
</article>
</div>
<div class="col-md-4 col-sm-6 col-xs-12">
<article class="material-card Indigo">
<h2>
<span>Edward Norton</span>
<strong>
<i class="fa fa-fw fa-star"></i>
American History X
</strong>
</h2>
<div class="mc-content">
<div class="img-container">
<img class="img-responsive" src="img/thumb-edward-norton.jpg">
</div>
<div class="mc-description">
He has been nominated for three Academy Awards for his work in the films Primal Fear, American History X and Birdman. He also starred in other roles ...
</div>
</div>
<a class="mc-btn-action">
<i class="fa fa-bars"></i>
</a>
<div class="mc-footer">
<h4>
Social
</h4>
<a class="fa fa-fw fa-facebook"></a>
<a class="fa fa-fw fa-twitter"></a>
<a class="fa fa-fw fa-linkedin"></a>
<a class="fa fa-fw fa-google-plus"></a>
</div>
</article>
</div>
<div class="col-md-4 col-sm-6 col-xs-12">
<article class="material-card Blue">
<h2>
<span>Michael Caine</span>
<strong>
<i class="fa fa-fw fa-star"></i>
Educated Rita
</strong>
</h2>
<div class="mc-content">
<div class="img-container">
<img class="img-responsive" src="img/thumb-michael-caine.jpg">
</div>
<div class="mc-description">
English actor and author. Renowned for his distinctive working class cockney accent, Caine has appeared in over 115 films and is regarded as a British ...
</div>
</div>
<a class="mc-btn-action">
<i class="fa fa-bars"></i>
</a>
<div class="mc-footer">
<h4>
Social
</h4>
<a class="fa fa-fw fa-facebook"></a>
<a class="fa fa-fw fa-twitter"></a>
<a class="fa fa-fw fa-linkedin"></a>
<a class="fa fa-fw fa-google-plus"></a>
</div>
</article>
</div>
</div>
</section>
</div>
js代码:
$(function () {
$('.material-card').materialCard({
icon_close: 'fa-chevron-left',
icon_open: 'fa-thumbs-o-up',
icon_spin: 'fa-spin-fast',
card_activator: 'click'
});
// $('.active-with-click .material-card').materialCard();
window.setTimeout(function () {
$('.material-card:eq(1)').materialCard('open');
}, 2000);
$('.material-card').on('shown.material-card show.material-card hide.material-card hidden.material-card', function (event) {
console.log(event.type, event.namespace, $(this));
});
});
关注恒泰博远官方微信,即可免费体验微信定制功能,HTML5营销游戏和场景应用,以及免费的微信企业号功能使用
想免费体验微信企业号,无需注册微信企业号、无需安装APP、也可体验,关注恒泰博远官方微信后,点击-企业号-快速体验,输入相关信息,即可免费体验。
恒泰博远为助力企业发展,旗下微赢企业号平台,所有功能免费用。想要开通企业号功能使用,请拨打:010-82969001

本文链接:http://www.hengtaiboyuan.com/jsdt/content_1000 转载请注明来自北京恒泰博远科技有限公司