来源:http://www.hengtaiboyuan.com 作者:恒泰博远 时间:2015-09-01
HTML5的确可以制作出非常绚丽的网页动画效果,尤其是利用HTML5Canvas特性和HTML53D特性,我们更加可以欣赏到超酷的动画特效。今天大家分享了4款使用HTML5Canvas开发制作的动画,希望给大家带来不一样的感觉。
1、3DHTML5Logo动画HTML5多视角3D旋转动画

HTML53D动画实现起来非常方便,之前介绍过基于jQuery的3D旋转插件是利用多张多视角图片播放来实现的,而今天分享的这款HTML53D旋转动画是利用纯HTML5技术实现的,该动画实现了HTML5Logo旋转的效果。
在线演示:http://www.html5tricks.com/demo/3d-html5-logo/index.html
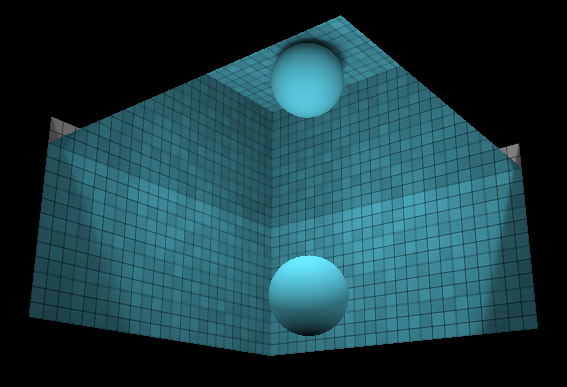
2、HTML5WebGL水面水波荡漾特效可多视角展示超逼真

之前已经向各位分享过一款很逼真的HTML5水波荡漾特效,效果还算不错。今天再向大家分享一款更加给力的HTML5水波动画,画面上是一个大水池,水池底部是一颗大石头,在水面上点击即可泛起水波,加上模拟光的照射,水波比上一款特效更加生动逼真。另外你也可以拖动石头让其在池底滚动,也可以拖动画面多视角观看该HTML5水波动画。
在线演示:http://www.html5tricks.com/demo/webgl-water/index.html
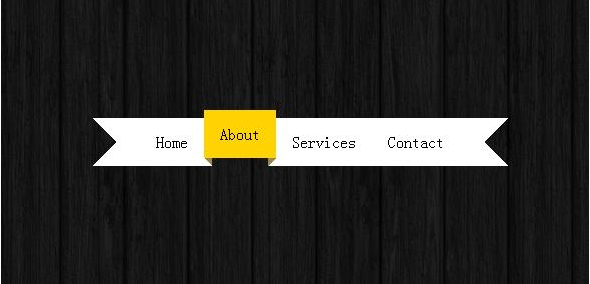
3、CSS3飘带菜单超酷3DCSS3菜单

之前我们分享过不少漂亮的CSS3菜单,CSS3/jQuery创意盒子动画菜单、CSS3垂直菜单菜单有立体动画视觉、CSS3多级下拉菜单弹性展开下拉动画。今天要分享的这款CSS3菜单非常特别,菜单是呈飘带状的,鼠标滑过菜单项时,菜单项会凸显出来,表现的非常立体动感。
在线演示:http://www.html5tricks.com/demo/css3-ribbon-menu-1/index.html
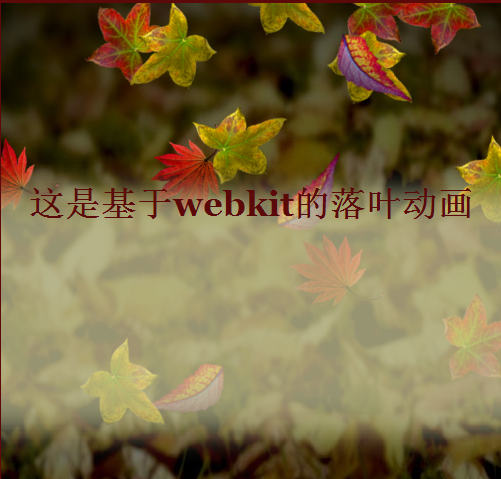
4、HTML5树叶飘落动画HTML5动画经典

之前我们分享几款经典的HTML5动画:HTML5爱心表白动画、HTML5视频破碎重组特效、HTML5像素粉碎图片动画。今天再来分享一款HTML5树叶飘落动画,这款HTML5树叶飘落动画是基于webkit内核的,所以需要webkit内核的浏览器才能播放该动画,效果真的非常酷。
在线演示:http://www.html5tricks.com/demo/css3-fall-leaves/index.html
以上是北京恒泰博远小编为你分享使用HTML5Canvas开发制作动画欣赏,
关注恒泰博远官方微信,即可免费体验微信定制功能,HTML5营销游戏和场景应用,以及免费的微信企业号功能使用
想免费体验微信企业号,无需注册微信企业号、无需安装APP、也可体验,关注恒泰博远官方微信后,点击-企业号-快速体验,输入相关信息,即可免费体验。
恒泰博远为助力企业发展,旗下微赢企业号平台,所有功能免费用。想要开通企业号功能使用,请拨打:010-82969001

本文链接:http://www.hengtaiboyuan.com/jsdt/content_1008 转载请注明来自北京恒泰博远科技有限公司